VectorDrawableをプレビューするChrome Extensionを作った
弊社では弱いネットワークや容量の小さい端末が普及しているような国にアプリを配布していることもあり、リソースを出来る限りVectorDrawableに置き換えています。
元SVGファイルを自動でVectorDrawableに変換し、取り込んで利用しているのですが、今までxmlを見るだけでは以下の問題点がありました。
- 稀に表示が崩れるものがあり、QA時点で発覚するとデザイナーへの負荷が大きくなる。
- 色指定が異なることに気付けない。
- Export名のミスによる上書きに気付けない。
つまり全ては VectorDrawableを読める人が少ない という問題点に帰結します。
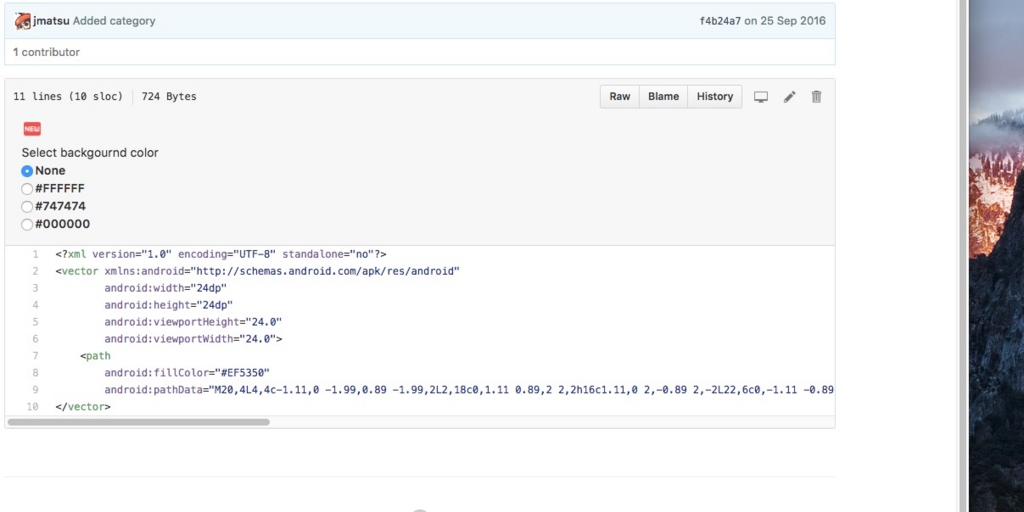
いちいち手元に落として一個ずつAndroid Studioでプレビューするのも・・・ということもあり、題の通り Github上でVectorDrawableを見るChrome Extensionを作成しました。

現在、
に対応しています。
ソースコード
MITライセンスで公開しているので、ご自由にどうぞ。
jmatsu/vector-drawable-previewer
Chrome ExtensionのContent ScriptをTypeScriptで書くのは初めてだったので、見苦しい部分もあると思いますがそのときはPRをください。
おまけ
SVGからVector Drawableへの変換やこのツールについて、kyobashi.dex#4 で発表する予定です。
Special Thanks
アイコン作成 : @manse